remove attribute
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" Content="text/html; charset=utf-8" />
<title>javascript</title>
<style type="text/css">
body{font-size:12px;}
#txt{
height:400px;
width:600px;
border:#333 solid 1px;
padding:5px;}
p{
line-height:18px;
text-indent:2em;}
</style>
</head>
<body>
<h2 id="con">JavaScript课程</H2>
<div id="txt">
<h5>JavaScript为网页添加动态效果并实现与用户交互的功能。</h5>
<p>1. JavaScript入门篇,让不懂JS的你,快速了解JS。</p>
<p>2. JavaScript进阶篇,让你掌握JS的基础语法、函数、数组、事件、内置对象、BOM浏览器、DOM操作。</p>
<p>3. 学完以上两门基础课后,在深入学习JavaScript的变量作用域、事件、对象、运动、cookie、正则表达式、ajax等课程。</p>
</div>
<form>
<!--当点击相应按钮,执行相应操作,为按钮添加相应事件-->
<input type="button" value="改变颜色" onClick= "changeColor()">
<input type="button" value="改变宽高" onClick= "changeWidth()">
<input type="button" value="隐藏内容" onClick= "changeHide()">
<input type="button" value="显示内容" onClick= "changeShow()">
<input type="button" value="取消设置" onClick= "changeCancel()">
</form>
<script type="text/javascript">
var p1 = document.getElementById("txt");
// var all = document.getElementById("con");
//定义"改变颜色"的函数
function changeColor()
{
p1.style.color="red";
p1.style.backgroundColor="black";
}
//定义"改变宽高"的函数
function changeWidth()
{
p1.style.width="500px";
p1.style.height="300px";
}
//定义"隐藏内容"的函数
function changeHide()
{
p1.style.display="none";
}
//定义"显示内容"的函数
function changeShow()
{
p1.style.display="block";
}
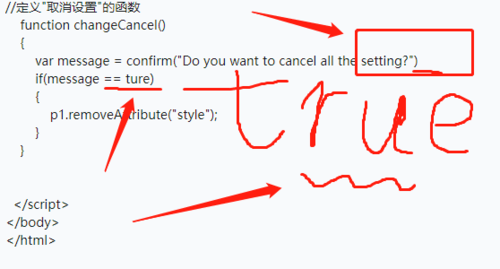
//定义"取消设置"的函数
function changeCancel()
{
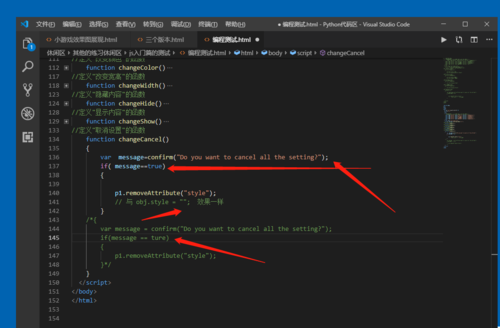
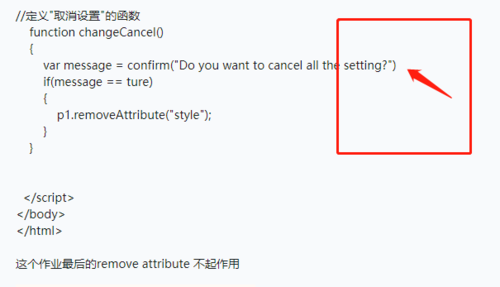
var message = confirm("Do you want to cancel all the setting?")
if(message == ture)
{
p1.removeAttribute("style");
}
}
</script>
</body>
</html>
这个作业最后的remove attribute 不起作用


 分号没有输入;以及把true写错成ture
分号没有输入;以及把true写错成ture 少了符号,测试通过
少了符号,测试通过