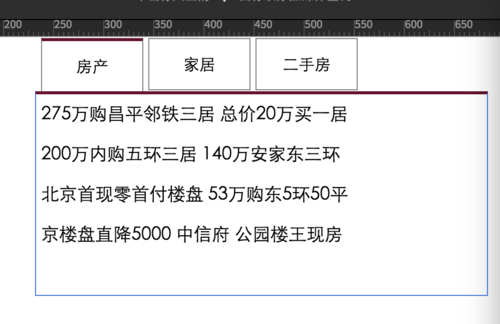
怎么让房产下边框不显示啊
<!DOCTYPE html>
<html>
<head>
<title>浏览器对象</title>
<style type="text/css">
/* CSS样式制作 */
*{padding: 0;margin: 0 auto;}
.bog{width: 450px;height:200px;}
.ul01{width: 450px;height: 40px;list-style: none;}
.li01{ width: 100px; height: 50px;float: left;border: 1px solid #7F7F7F;text-align: center;line-height: 50px;margin-left: 5px; cursor:pointer; z-index: 99;}
.li02{ width: 100px; height: 50px;float: left;border: 1px solid #7F7F7F;text-align: center;line-height: 50px;margin-left: 5px; cursor:pointer;}
.li03{ width: 100px; height: 50px;float: left;border: 1px solid #7F7F7F;text-align: center;line-height: 50px;margin-left: 5px; cursor:pointer;}
.div01{width: 450px;height:200px;border: 1px solid #4273EA;margin-left: -7px;border-top: 3px solid #64112A; display: none; z-index: -99;}
.div01 .p01{font-size:18px;width: 320px;text-align: left;margin-left: 5px;line-height: 40px;}
</style>
<script type="text/javascript">
function fc01(){
var x=document.getElementById("id01")
var y=document.getElementById("id02");
y.style.display="block";
x.style.borderTop="3px solid #64112A";
}
// JS实现选项卡切换
</script>
</head>
<body>
<!-- HTML页面布局 -->
<div class="bog">
<ul class="ul01">
<li class="li01" id="id01" onClick="fc01()">房产
<div class="div01" id="id02"><p class="p01">275万购昌平邻铁三居 总价20万买一居
200万内购五环三居 140万安家东三环
北京首现零首付楼盘 53万购东5环50平
京楼盘直降5000 中信府 公园楼王现房</p></div></li>
<li class="li02">家居</li>
<li class="li03">二手房</li>
</ul>
</div>
</body>
</html>