帮看一下怎么实现不了?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>实践题 - 选项卡</title>
<style type="text/css">
/* CSS样式制作 */
*{font-size:10px;
margin:0;
padding:0;
font-family:"微软雅黑";
color:black;
}
ul{list-style-type:none;}
a{text-decoration:none;}
#main{
width:275px;
height:300px;
margin:20px auto;
}
#title{
border-bottom:2px solid red;
height:32px;
}
#title li{
line-height:32px;
display:inline-block;
border:1px solid blue;
border-bottom:none;
margin-left:20px;
width:60px;
text-align:center;
}
#title li:hover{cursor:pointer;}
#title .active{
border-top:2px solid red;
border-bottom:2px solid #FFFFFF;//这个属性是
}
#main div{
border:1px solid blue;
border-top:none;
}
#main div li{
height:30px;
line-height:30px;
text-indent:8px;
}
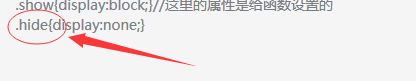
.show{display:block;}//这里的属性是给函数设置的
.hide{display:none;}
</style>
<script type="text/javascript">
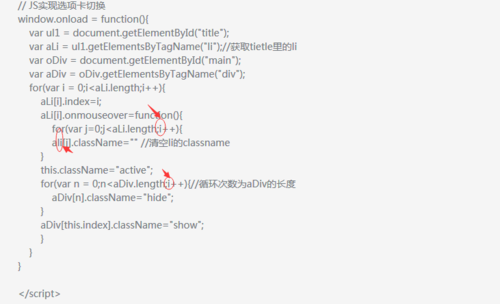
// JS实现选项卡切换
window.onload = function(){
var ul1 = document.getElementById("title");
var aLi = ul1.getElementsByTagName("li");//获取tietle里的li
var oDiv = document.getElementById("main");
var aDiv = oDiv.getElementsByTagName("div");
for(var i = 0;i<aLi.length;i++){
aLi[i].index=i;
aLi[i].onmouseover=function(){
for(var j=0;j<aLi.length;i++){
ali[j].className="" //清空li的classname
}
this.className="active";
for(var n = 0;n<aDiv.length;i++){//循环次数为aDiv的长度
aDiv[n].className="hide";
}
aDiv[this.index].className="show";
}
}
}
</script>
</head>
<body>
<!-- HTML页面布局 -->
<div id="main">
<ul id="title">
<li class="active">房产</li><li>房产</li><li>房产</li>
</ul>
<div>
<ul>
<li><a href="javascript:;" >275万购昌平邻铁三居 总价20万买一居</a></li>
<li><a href="javascript:;" >200万内购五环三居 140万安家东三环</a></li>
<li><a href="javascript:;" >200万内购五环三居 140万安家东三环</a></li>
<li><a href="javascript:;" >200万内购五环三居 140万安家东三环</a></li>
<li><a href="javascript:;" >200万内购五环三居 140万安家东三环</a></li>
</ul>
</div>
<div class="hide">
<ul>
<li><a href="javascript:;" >275万购昌平邻铁三居 总价20万买一居</a></li>
<li><a href="javascript:;" >200万内购五环三居 140万安家东三环</a></li>
<li><a href="javascript:;" >200万内购五环三居 140万安家东三环</a></li>
</ul>
</div>
</div>
</body>
</html>

 首先你写代码哦,一定要注意细节。。我随便一看你就有3处细节错误..
首先你写代码哦,一定要注意细节。。我随便一看你就有3处细节错误.. 你不要用hide这个关键字来设置class名称
你不要用hide这个关键字来设置class名称 你这个l变成了小写。。你之前是大写
你这个l变成了小写。。你之前是大写