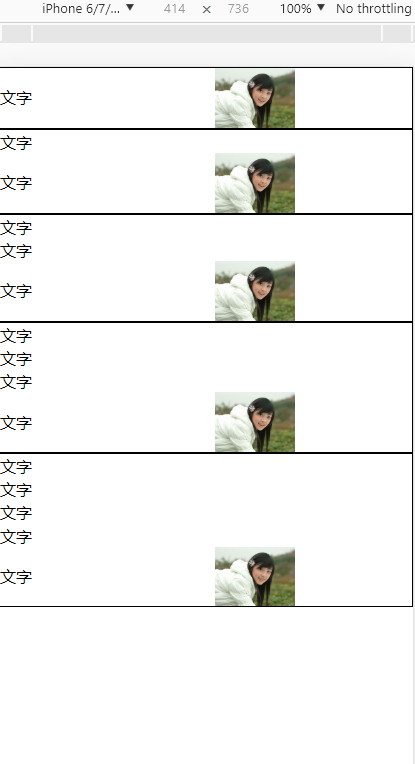
不定文字和图片垂直居中不起作用,求教师和同学指出错误
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
html,body,.list{
width: 100%;
height: 100%;
}
.list{
overflow: auto;
}
.test-list{
border: 1px solid;
}
.test-list>span{
display: inline-block;
width: 210px;
vertical-align: middle;
}
.test-list>img{
vertical-align: middle;
}
</style>
</head>
<body>
<div class="list">
<div class="test-list">
<span>文字</span>
<img src="img/mm1.png" width="80px"/>
</div>
<div class="test-list">
<span>文字</span>
<span>文字</span>
<img src="img/mm1.png" width="80px"/>
</div>
<div class="test-list">
<span>文字</span>
<span>文字</span>
<span>文字</span>
<img src="img/mm1.png" width="80px"/>
</div>
<div class="test-list">
<span>文字</span>
<span>文字</span>
<span>文字</span>
<span>文字</span>
<img src="img/mm1.png" width="80px"/>
</div>
<div class="test-list">
<span>文字</span>
<span>文字</span>
<span>文字</span>
<span>文字</span>
<span>文字</span>
<img src="img/mm1.png" width="80px"/>
</div>
</div>
</body>
</html>