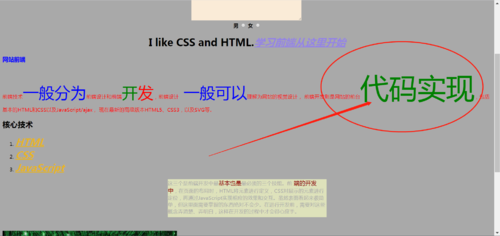
请问一下,如果已经设有span{color:green;font-size:50px}后,又设置.span{font-size:90px},那么被<span class="bigsize"></span>包着的词语是不是也同样会被样式化为green?
请问一下,如果已经设有span{color:green;font-size:50px}后,又设置.span{font-size:90px},那么被<span class="bigsize"></span>包着的词语是不是也同样会被样式化为green?最终结果为“代码实现”四个字被设置为 绿色 还有90px的字体大小?然后我觉得加了class的标签<span class=""></span>会比单纯<span></span>标签更具优先级,是不是这样的啊?请大神解答,谢谢了!!!?