左右的item比中间的item多1px
老师,你好,根据这样来写,我发现左右的item和中间的item大小不一样。
GridSpaceItemDecoration 类
public class GridSpaceItemDecoration extends RecyclerView.ItemDecoration {
private int mSpace;
public GridSpaceItemDecoration(int space, RecyclerView parent) {
mSpace = space;
getRecyclerViewOffsets(parent);
}
/**
* 这个方法每次都会被调用
* @param outRect Item 的矩形边界
* @param view ItemView
* @param parent RecyclerView
* @param state RecyclerView的状态
*/
@Override
public void getItemOffsets(@NonNull Rect outRect, @NonNull View view, @NonNull RecyclerView parent, @NonNull RecyclerView.State state) {
super.getItemOffsets(outRect, view, parent, state);
outRect.left = mSpace;
}
private void getRecyclerViewOffsets(RecyclerView parent){
// View margin,
// margin 为正,则 View 会距离边界产生一个距离
// margin 为负,则 View 会超出边界产生一个距离
LinearLayout.LayoutParams layoutParams = (LinearLayout.LayoutParams) parent.getLayoutParams();
layoutParams.leftMargin = -mSpace;
parent.setLayoutParams(layoutParams);
}
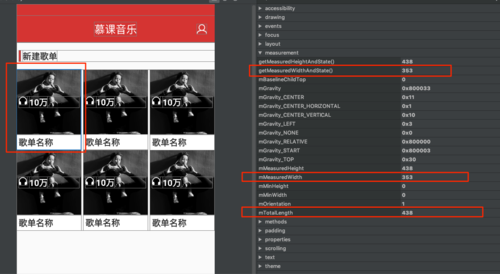
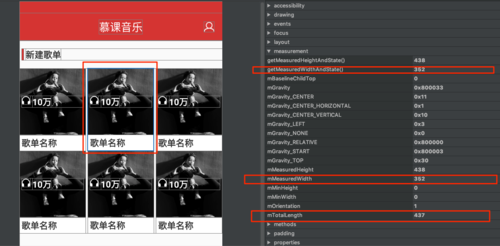
}通过 layout inspector 工具,分析图片可以看出:
1. 左边的item
2. 中间的item
进一步分析发现是:左右两边的 WEqualsHImageView 宽度比中间的要宽1px
老师这是什么情况,如何解决?