照着打,出现问题 和讲的 不一样什么鬼?

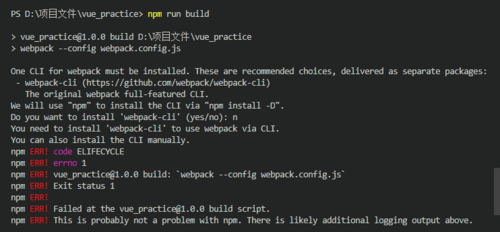
PS D:\项目文件\vue_practice> npm run build
> vue_practice@1.0.0 build D:\项目文件\vue_practice
> webpack --config webpack.config.js
One CLI for webpack must be installed. These are recommended choices, delivered as separate packages: - webpack-cli (https://github.com/webpack/webpack-cli)
The original webpack full-featured CLI.
We will use "npm" to install the CLI via "npm install -D".
Do you want to install 'webpack-cli' (yes/no): n
You need to install 'webpack-cli' to use webpack via CLI.
You can also install the CLI manually.
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! vue_practice@1.0.0 build: `webpack --config webpack.config.js`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the vue_practice@1.0.0 build script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\Mr 宋\AppData\Roaming\npm-cache\_logs\2019-06-04T08_58_12_946Z-debug.log
PS D:\项目文件\vue_practice> npm install -g vur-cli
npm ERR! code E404
npm ERR! 404 Not Found: vur-cli@latest
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\Mr 宋\AppData\Roaming\npm-cache\_logs\2019-06-04T10_02_42_159Z-debug.log


