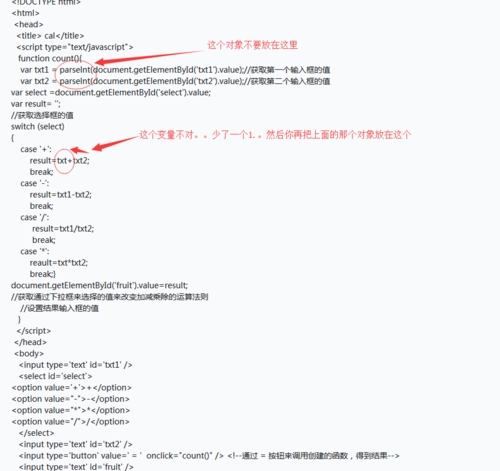
为啥不能运行呢 。
<!DOCTYPE html>
<html>
<head>
<title> cal</title>
<script type="text/javascript">
function count(){
var txt1 = parselnt(document.getElementById('txt1').value);//获取第一个输入框的值
var txt2 = parselnt(document.getElementById('txt2').value);//获取第二个输入框的值
var select =document.getElementById('select').value;
var result= '';
//获取选择框的值
switch (select)
{
case '+':
result=txt+txt2;
break;
case '-':
result=txt1-txt2;
break;
case '/':
result=txt1/txt2;
break;
case '*':
reault=txt*txt2;
break;}
document.getElementById('fruit').value=result;
//获取通过下拉框来选择的值来改变加减乘除的运算法则
//设置结果输入框的值
}
</script>
</head>
<body>
<input type='text' id='txt1' />
<select id='select'>
<option value='+'>+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<input type='text' id='txt2' />
<input type='button' value=' = ' onclick="count()" /> <!--通过 = 按钮来调用创建的函数,得到结果-->
<input type='text' id='fruit' />
</body>
</html>

 望采纳。。谢谢
望采纳。。谢谢