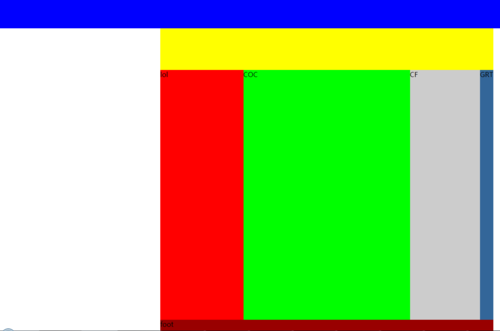
为什么我的黄色的 上不去
<html>
<head>
<meta content="utf-8">
<title>混合布局</title>
<style type="text/css">
body{
margin:0;
padding:0;
}
.top{
height:100px;
background:blue
}
.head{
height:100px;
width:800px;
background:#ff0;
margin:0 auto;
}
.main{
width:800px;
height:600px;
background:#ccc;
margin:0 auto
}
.left{
width:200px;
height:600px;
background:red;
float:left
}
.right{
width:600px;
height:600px;
background:#FCC;
float:right
}
.sub_l{
width:400px;
height:600px;
background:#0f0;
float:left
}
.sub_r{
widht:200px;
height:600px;
background:#369;
float:right;
}
.foot{
width:800px;
height:100px;
background:#900;
margin:0 auto;
}
</style>
</head>
<body>
<div class="top"></div>
<div class="head">
</div>
<div class="main">
<div class="left">lol
</div>
<div=class="right">CF
<div class="sub_l">COC
</div>
<div class="sub_r">GRT
</div>
</div>
</div>
<div class="foot">foot</div>
</body>
</html>

