如果在这个脚手架里建css,scss引入,类名和id是全局的吗
如果在这个脚手架里建css,scss引入,类名和id是全局的吗
如果在这个脚手架里建css,scss引入,类名和id是全局的吗
2019-05-29
在脚手架中这个问题早已做过处理,无需去修改配置。
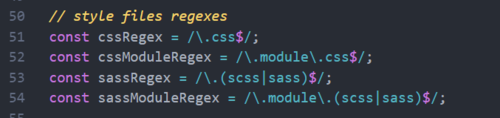
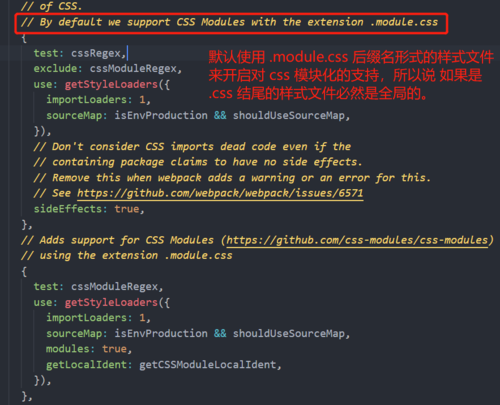
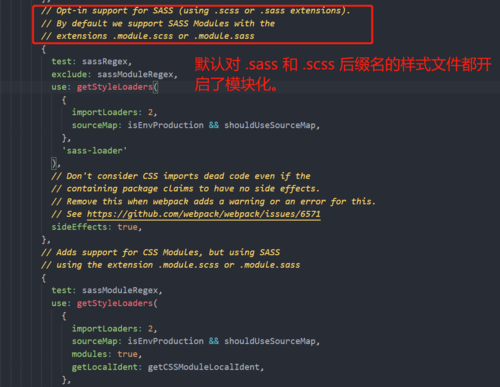
你可以在 node_modules\react-scripts\config\webpack.config.js 中找到相关配置,如下:



也就是说,用 .module.css 结尾的 css 文件,webpack打包时会进行 css 模块化处理。
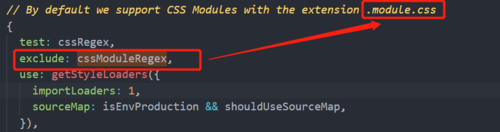
而使用以 .css 结尾的 css 文件默认不会被处理。(其中,以 .css结尾的样式文件并不会匹配到以 .module.css 结尾的样式文件,因为 .module.css 后缀名的样式文件在 cssRegex 中已经通过 exclude 属性排除掉了,如下图所示。)

在开发时只要注意文件的命名就可以了。
举报