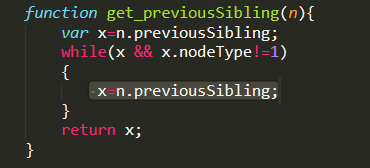
为什么这个代码好像无限循环了
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>nextSibling</title>
</head>
<body>
<ul id="u1">
<li id="a">javascript</li>
<li id="b">jquery</li>
<li id="c">html</li>
</ul>
<ul id="u2">
<li id="d">css3</li>
<li id="e">php</li>
<li id="f">java</li>
</ul>
<script type="text/javascript">
function get_nextSibling(n){
var x=n.nextSibling;
while (x && x.nodeType!=1){
x=x.nextSibling;
}
return x;
}
function get_previousSibling(n){
var x=n.previousSibling;
while(x && x.nodeType!=1)
{
x=n.previousSibling;
}
return x;
}
var x=document.getElementsByTagName("li")[5];
document.write(x.nodeName);
document.write(" = ");
document.write(x.innerHTML);
var y=get_nextSibling(x);
if(y!=null){
document.write("<br />nextSibling: ");
document.write(y.nodeName);
document.write(" = ");
document.write(y.innerHTML);
}else{
document.write("<br>已经是最后一个节点");
}
var i=document.getElementsByTagName("li")[5];
document.write(i.nodeName);
document.write(" = ");
document.write(i.innerHTML);
var j=get_previousSibling(i);
if(j!=null)
{
document.write("<br />previousSibling: ");
document.write(j.nodeName);
document.write(" = ");
document.write(j.innerHTML);
}else{
document.write("<br>这已经是最前节点了。")
}
</script>
</body>
</html>
RT,一直在加载,出不来结果,哪里有问题呢