
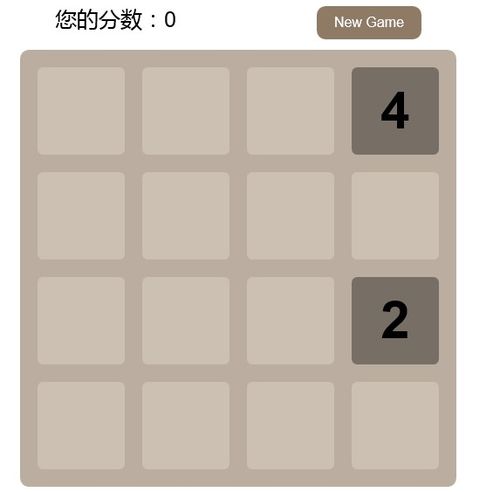
我的字体颜色和背景颜色都不是按我不是按我设置的来的
代码如下function updateBoardView(){
$(".num").remove();
for(var i=0; i<4; i++){
for(var j=0; j<4; j++){
var numId=$("#num-"+i+"-"+j);
$("#container").append('<div class="num" id="num-'+i+'-'+j+'"></div>');
if(board[i][j]!=0){
numId.css('height','100px');
numId.css('width','100px');
numId.css('top',getPosTop(i,j));
numId.css('left',getPosLeft(i,j));
numId.css('background-color',getNumBackgroundColor(board[i][j]));
numId.css('color',getFontColor(board[i][j]));
numId.text(board[i][j]);
}
else{
numId.css('height','0px');
numId.css('width','0px');
numId.css('top',getPosTop(i,j)+50);
numId.css('left',getPosLeft(i,j)+50);
}
}
}
}
----------------------------------------------
function getNumBackgroundColor(num){
switch(num){
case 2: return "#eee4da";
case 4: return "#ede0c8";
case 8: return "#f2b179";
case 16: return "#f59563";
case 32: return "#f67c5f";
case 64: return "#f65e3b";
case 128: return "#edcf72";
case 256: return "#edcc61";
case 512: return "#9c0";
case 1024: return "#33b5e5";
case 2048: return "#09c";
case 4096: return "#a6c";
case 8192: return "#93c";
}
return "black";
}
function getFontColor(num){
if(num>4)
return "white";
else
return "#776e65";
}
