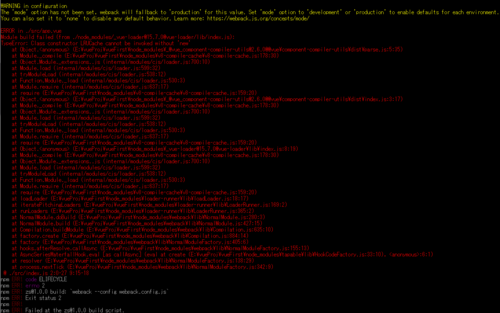
npm run build 出错
app.vue
<template>
<div id="test">{{text}}</div>
</template>
<script>
export default{
data(){
return {
text:'abc'
}
}
}
</script>
<style>
#test{
color:red;
}
</style>
index.js
import Vue from 'vue'
import App from './app.vue'
const root = document.createElement('div')
document.body.appendChild(root)
new Vue({
render:(h)=>h(App)
}).$mount(root)
webpack.config.js
const path = require('path');
module.exports={
entry:path.join(__dirname,'src/index.js'),
output:{
filename:'bundle.js',
path:path.join(__dirname,'dist')
},
module:{
rules:[
{
test:/\.vue$/,
loader:'vue-loader'
}
]
}
}
package.json中的依赖
"devDependencies": {
"babel-loader": "^8.0.5",
"css-loader": "^2.1.1",
"file-loader": "^3.0.1",
"style-loader": "^0.23.1",
"url-loader": "^1.1.2",
"vue": "^2.6.10",
"vue-cli": "^2.9.6",
"vue-loader": "^15.7.0",
"vue-template-compiler": "^2.6.10",
"webpack": "^4.30.0",
"webpack-cli": "^3.3.2",
"webpack-dev-server": "^3.3.1"
}
报错:
TypeError: Class constructor LRUCache cannot be invoked without 'new'