console的12能定时打印,就是时间不变,为什么呢
import React from "react";
class DigitalClock extends React.Component {
constructor(props) {
super(props);
this.state = {
date: new Date()
};
}
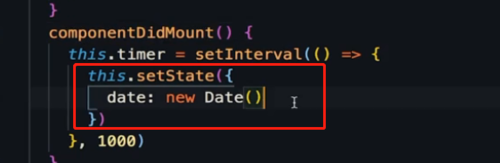
componentDidMount() {
let _this = this;
this.timer = setInterval(() => {
console.log(12);
this.setState = {
date: new Date()
};
}, 1000);
}
componentWillUnmount() {
clearInterval(this.timer);
}
render() {
return (
<div className="digital-clock-compoment">
<h1>digital clock</h1>
<h1>{this.state.date.toLocaleTimeString()}</h1>
</div>
);
}
}
export default DigitalClock;