父子元素position中的absolute和relative问题
问题一:我试着敲了下代码,有这两个情况,结果都是一样的:
情况一:父子元素的position都是relative;
情况二:父元素的position是relative,子元素的position是absolute
如果两个情况结果都是一样的话,好像情况二是更通用的,但是为什么呢?
问题二:我还有一个代码搞不懂,是两个相邻的div元素,不是父子关系,position都是用的relative,但是结果显示的我始终没有搞明白:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>relative</title>
<style>
*{
margin: 0;
}
body{
height: 3000px;
}
.div1{
width: 50px;
height: 50px;
background: red;
position: relative;
left: 50px;
top: 10px;
}
.div2{
width: 50px;
height: 50px;
background: blue;
position: relative;
left: 10px;
top: 10px;
}
</style>
</head>
<body>
<div class="div1">
</div>
<div class="div2">
</div>
</body>
</html>
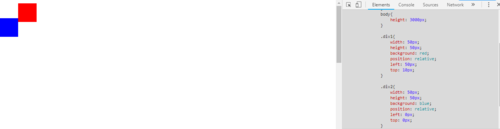
结果如下:

可能图片显示的不是很清楚,劳烦大神复制一下,然后在浏览器上显示一下,我始终没有搞明白结果为什么是这样。
请大神们赐教。

