为什么我按视频写的代码都提示data这行有错????
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="js/vue.js" ></script>
<title>todoList</title>
</head>
<body>
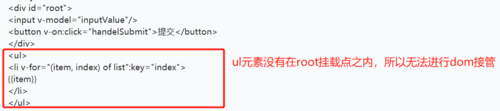
<div id="root">
<input v-model="inputValue"/>
<button v-on:click="handelSubmit">提交</button>
</div>
<ul>
<li v-for="(item, index) of list":key="index">
{{item}}
</li>
</ul>
<script>
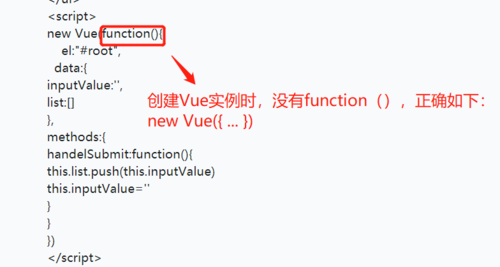
new Vue(function(){
el:"#root",
data:{
inputValue:'',
list:[]
},
methods:{
handelSubmit:function(){
this.list.push(this.inputValue)
this.inputValue=''
}
}
})
</script>
</body>
</html>