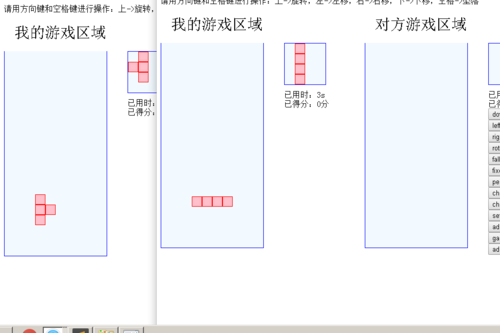
我这个是什么回事有人知道吗???
remote.js
var Remote=function(socket){
var game;
//绑定事件
var bindEvents=function(){
socket.on('init',function(data){
start(data.type,data.dir);
});
socket.on('next',function(data){
game.performNext(data.type,data.dir);
});
}
//开始
var start=function(type,dir){
var doms={
gameDiv:document.getElementById('remote_game'),
nextDiv:document.getElementById('remote_next'),
timeDiv:document.getElementById('remote_time'),
scoreDiv:document.getElementById('remote_score'),
resultDiv:document.getElementById('remote_gameover')
}
game=new Game();
game.init(doms,type,dir);
}
bindEvents();
}
local.js
var Local=function(socket){
//游戏对象
var game;
//时间间隔
var INTERVAL=250;
//定时器
var timer=null;
//时间计数器
var timeCount=0;
//时间
var time=0;
//绑定键盘事件
var bindKeyEvent=function(){
document.onkeydown=function(e){
if(e.keyCode==38){//up
game.rotate();
}else if(e.keyCode==39){//right
game.right();
}else if(e.keyCode==40){//down
game.down();
}else if(e.keyCode==37){//left
game.left();
}else if(e.keyCode==32){//space
game.fall();
}
}
}
//移动
var move=function(){
timeFunc();
if(!game.down()){
game.fixed();
var line=game.checkClear();
if(line){
game.addScore(line);
}
var gameOver=game.checkGameOver();
if(gameOver){
game.gameover(false);
stop();
}else{
game.performNext(generateType(),generateDir());
}
}
}
//随机生成干扰行
var generataBottomLine=function(lineNum){
var lines=[];
for(var i=0;i<lineNum;i++){
var line=[];
for(var j=0;j<10;j++){
line.push(Math.ceil(Math.random()*2)-1);
}
lines.push(line);
}
return lines;
}
//计时函数
var timeFunc=function(){
timeCount=timeCount+1;
if(timeCount==4){
timeCount=0;
time=time+1;
game.setTime(time);
if(time%15==0){
game.addTaillines(generataBottomLine(1));
}
}
}
//随机生成一个方块种类
var generateType=function(){
return Math.ceil(Math.random()*7)-1;
}
//随机生成一个旋转次数
var generateDir=function(){
return Math.ceil(Math.random()*4)-1;
}
//开始
var start=function(){
var doms={
gameDiv:document.getElementById('local_game'),
nextDiv:document.getElementById('local_next'),
timeDiv:document.getElementById('local_time'),
scoreDiv:document.getElementById('local_score'),
resultDiv:document.getElementById('local_gameover')
}
game=new Game();
var type=generateType();
var dir=generateDir();
game.init(doms,type,dir);
socket.emit('init', {type:type,dir:dir});
bindKeyEvent();
var t=generateType();
var d=generateDir();
game.performNext(t,d);
socket.emit('next',{type:t,dir:d});
timer=setInterval(move,INTERVAL);
}
//结束
var stop=function(){
if(timer){
clearInterval(timer);
timer=null;
}
document.onkeydown=null;
}
socket.on('start',function(){
document.getElementById('waiting').innerHTML='';
start();
});
}
wsServer.js
var app=require('http').createServer();
var io=require('socket.io')(app);
var PORT=3000;
//客户端计数
var clientCount=0;
//用来存储客户端socket
var socketMap={};
app.listen(PORT);
io.on('connection', function(socket){
clientCount=clientCount+1;
socket.clientNum=clientCount;
socketMap[clientCount]=socket;
if (clientCount%2==1) {
socket.emit('waiting','waiting for another person');
}else{
socket.emit('start');
socketMap[(clientCount-1)].emit('start');
}
socket.on('init',function(data){
if(socket.clientNum%2==0){
socketMap[socket.clientNum-1].emit('init',data);
}else{
socketMap[socket.clientNum+1].emit('init',data);
}
});
socket.on('next',function(data){
if(socket.clientNum%2==0){
socketMap[socket.clientNum-1].emit('next',data);
}else{
socketMap[socket.clientNum+1].emit('next',data);
}
});
socket.on('disconnect',function(){
});
});
console.log("websocket listening on port"+PORT)
问题是对方游戏区域没有任何反应