<table><tbody><thead><tfooter> 一起使用效果非本意!
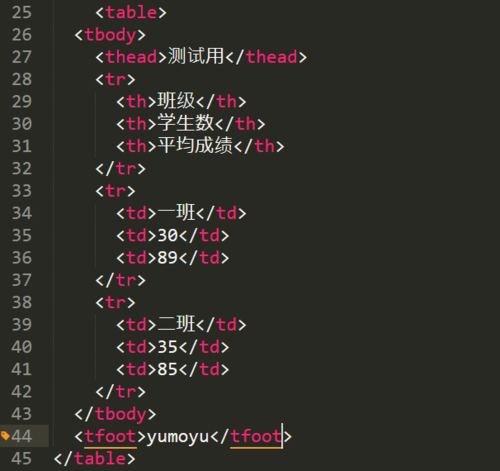
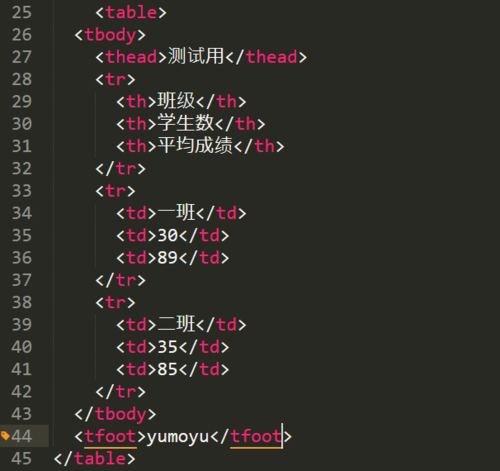
这是我的代码

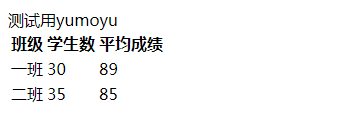
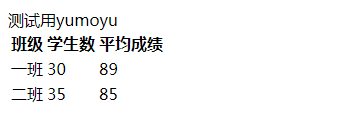
这是代码运行之后显示的样子(不是我想象的那种)

我觉得<thead>理解字面意思就是表头,应该显示在表格的上部
<tfoot>理解字面意思就是表尾,应该显示表格的尾部
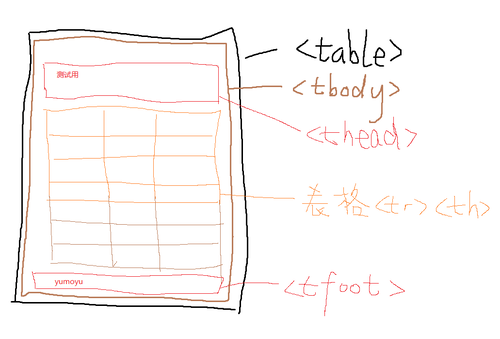
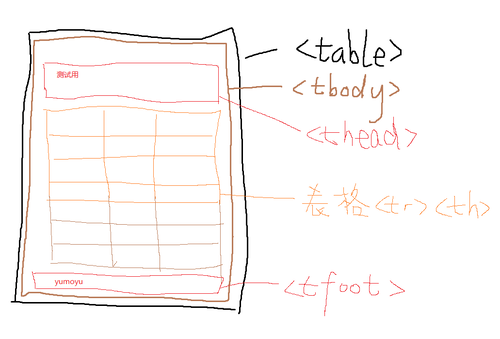
下面图片是我理解出来的样子

是我理解错了嘛,若果是我理解错了,那么按照我想法想实现上图应该怎么编写代码???
这是我的代码

这是代码运行之后显示的样子(不是我想象的那种)

我觉得<thead>理解字面意思就是表头,应该显示在表格的上部
<tfoot>理解字面意思就是表尾,应该显示表格的尾部
下面图片是我理解出来的样子

是我理解错了嘛,若果是我理解错了,那么按照我想法想实现上图应该怎么编写代码???
2019-04-27
举报