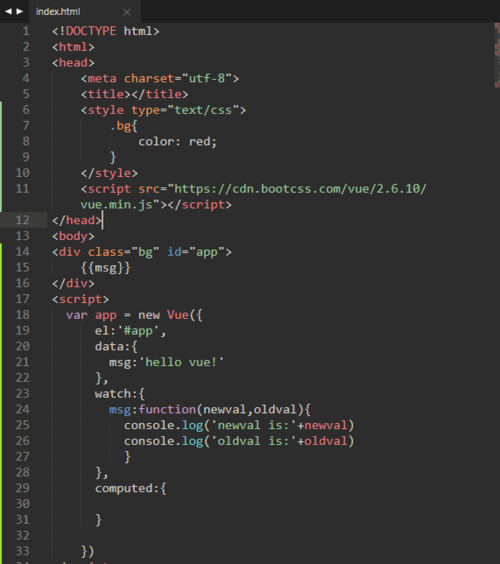
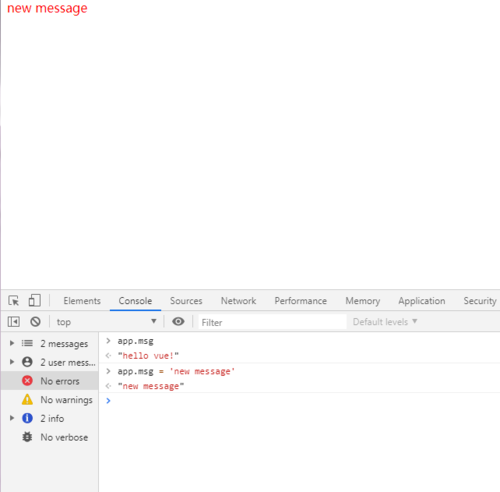
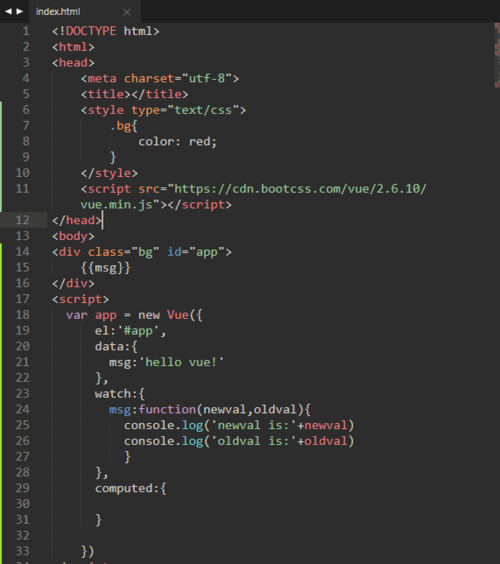
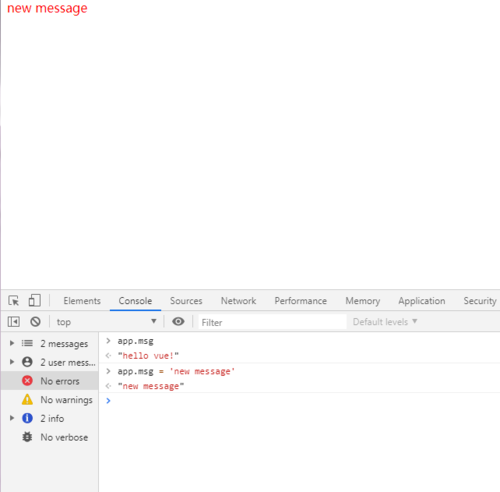
控制台里为什么没有输出watch里的内容?


为啥没有输出newval和oldval???


为啥没有输出newval和oldval???
2019-04-25
行吧抱歉..我刚刚拷贝有问题了, 重新发一下...
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.bg{
color: red;
}
</style>
<script src="https://cdn.bootcss.com/vue/2.6.9/vue.min.js"></script>
</head>
<body>
<div class="bg" id="app">
{{msg}}
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: {
msg: 'hello vue!'
},
watch:{
msg: function(newval,oldvalue){
console.log('newvalue is : ' + newval)
console.log('oldvalue is : ' + oldvalue)
}
},
computed: {
},
})
</script>
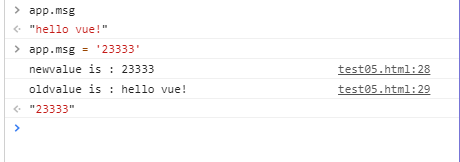
</html>...你确定跑的是你这份代码吗? 我对着你的抄了一遍都没问题。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>.bg{color: red;}</style><script src="https://cdn.bootcss.com/vue/2.6.9/vue.min.js"></script></head><body><div class="bg" id="app">{{msg}}</div></body><script>var app = new Vue({el: '#app',data: {msg: 'hello vue!'},watch:{msg: function(newval,oldvalue){console.log('newvalue is : ' + newval)console.log('oldvalue is : ' + oldvalue)}},computed: {},})</script></html>
举报