为什么找第二个列表的时候if语句没有执行?

为什么找第二个列表的时候if语句没有执行?其他的都正常

为什么找第二个列表的时候if语句没有执行?其他的都正常
2019-04-15
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>nextSibling</title>
</head>
<body>
<ul id="u1">
<li id="a">javascript</li>
<li id="b">jquery</li>
<li id="c">html</li>
</ul>
<ul id="u2">
<li id="d">css3</li>
<li id="e">php</li>
<li id="f">java</li>
</ul>
<script type="text/javascript">
function get_nextSibling(n){
var x=n.previousSibling;
while (x.nodeType==3){
x=x.previousSibling;
}
return x;
}
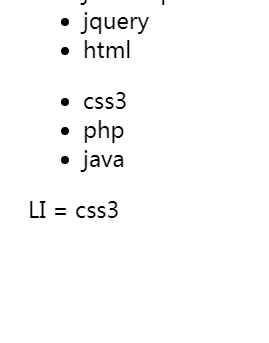
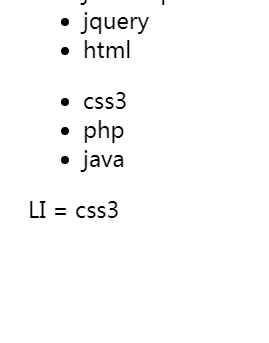
var x=document.getElementsByTagName("li")[3];
document.write(x.nodeName);
document.write(" = ");
document.write(x.innerHTML);
var y=get_nextSibling(x);
if(y!=null){
document.write("<br />previoussibling: ");
document.write(y.nodeName);
document.write(" = ");
document.write(y.innerHTML);
}else{
document.write("<br>已经是第一个节点");
}
</script>
</body>
</html>
举报