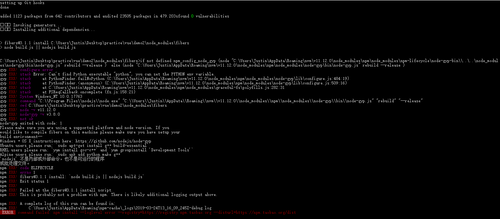
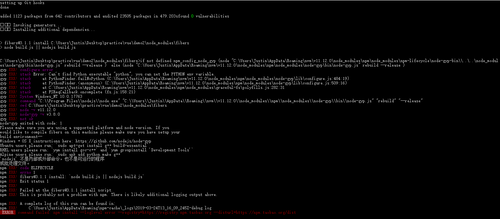
使用vue create或vue ui创建项目失败

在网上找了一天的答案,还是不行,这到底是什么问题?

在网上找了一天的答案,还是不行,这到底是什么问题?
2019-03-24
没有遇到这个问题,但是可以试试按照我这个流程进行全部卸载,安装。预计在 15分以内就可以开始项目创建: 1. 安装 node 2. 修改 npm安装程序默认目录在 node安装目录创建:示例:node_global,node_cachenpm config set prefix “node_global”npm config set cache “node_cache 3. 设置镜像库 a) npm config set registry https://registry.npm.taobao.org --global b) npm config set disturl https://npm.taobao.org/dist --global 4. 安装 cnpmnpm install cnpm –g 5. 安装 vuecnpm install –g vue 6. 安装 vue-clicnpm install –g vue-clicnpm install -g @vue/cli (3.0版本) 7. 创建项目 方式一: a) 创建基于默认模板的项目my-projectvue init webpack my-project b) 初始化之后,进入项目目录,安装项目依赖 cd my-project npm/ cnpm install 方式二: vue create 项目名称 或者 vue ui 进行可视化创建 注意事项:在安装时记得配置各个环境变量
举报