不知道哪里错了
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>实践题 - 选项卡</title>
<style type="text/css">
/* CSS样式制作 */
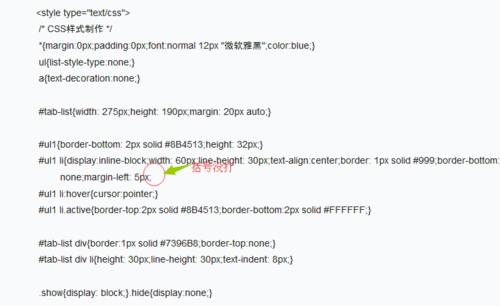
*{margin:0;padding:0;font:normal 12px "微软雅黑";color:blue;}
ul{list-style-type:none;}
a{text-decoration:none;}
#tab-list{width:280px;height:200px;margin:30px auto;}
#ul1{border-bottom:2px solid #824513;height:34px;}
#ul1 li{display:inline-block;width:70px;line-height:40px;text-align:center;border:1px solid #999;border-bottom:none;margin-left:5px;}
#ul li:hover{cursor:pointer;}
#ul li.active{border-top:2px solid #824513;border-bottom:2px solid #FFFFFF;}
#tab-list div{border:1px solid #739688;border-top:none;}
#tab-list div li{height:40px;line-height:40px;text-indent:10px;}
.show {display:block;}.hide{display:none;}
</style>
<script type="text/javascript">
window.onload=function(){
var oUl1=document.getElementById("ul1");
var aLi=oUl1.getElementsByTagName("li");
var oDiv=document.getElementById("tab-list");
var aDiv= oDiv.getElementsByTagName("div");
for(var i=0;aLi.length;i++);{
aLi[i].index=i;
aLi[i].onmouseover=function(){
for(var i=0;i< aLi.length;i++);{
aLi[i].className="";
}
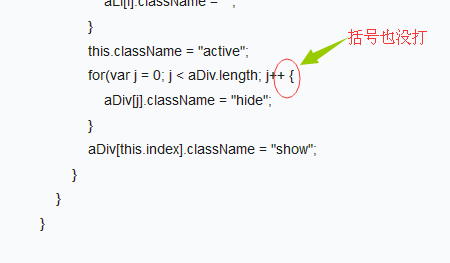
this.className=:"active";
for(var j=0;j<aDiv.length;j++){
aDiv[j].className="hide";
}
aDiv[this.index].className="show";
}
}
}
// JS实现选项卡切换
</script>
</head>
<body>
<!-- HTML页面布局 -->
<div id="tab-list">
<ul id="ul1">
<li><a href="javascript:;">275万购昌平邻铁三居 总价20万买一居</a></li>
<li><a href="javascript:;">200万内购五环三居 140万安家东三环</a></li>
<li><a href="javascript:;">北京首现零首付楼盘 53万购东5环50平</a></li>
<li><a href="javascript:;">京楼盘直降5000 中信府 公园楼王现房</a></li>
</ul>
</div>
<div class="hide">
<ul>
<li><a href="javascript:;">40平出租屋大改造 美少女的混搭小窝</a></li>
<li><a href="javascript:;">经典清新简欧爱家 90平老房焕发新生</a></li>
<li><a href="javascript:;">新中式的酷色温情 66平撞色活泼家居</a></li>
<li><a href="javascript:;">独家别墅280万 苏州桥2居优惠价248万</a></li>
</ul>
</div>
<div class="hide">
<ul>
<li><a href="javascript:;">通州豪华3居260万 二环稀缺2居250w甩</a></li>
<li><a href="javascript:;">西3环通透2居290万 130万2居限量抢购</a></li>
<li><a href="javascript:;">黄城根小学学区仅260万 121平70万抛!</a></li>
<li><a href="javascript:;">独家别墅280万 苏州桥2居优惠价248万</a></li>
</ul>
</div>
</div>
</body>
</html>