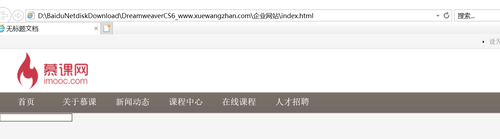
求大神指点一下,搜索框不在同一水平上
 <div class="nav">
<div class="nav">
<div class="nav_left"></div>
<div class="nav_mid">
<div class="nav_mid_left">
<ul>
<li><a href="#">首页</a></li>
<li><a href="list.html">关于慕课</a></li>
<li><a href="list.html">新闻动态</a></li>
<li><a href="list.html">课程中心</a></li>
<li><a href="list.html">在线课程</a></li>
<li><a href="list.html">人才招聘</a></li>
</ul>
</div>
<div class="nav_mid_right">
<form action="" method="post">
<input type="text" class="search_text"/>
</form>
</div>
</div><!--nav_mid结束-->
<div class="nav_right"></div>
</div><!--nav结束-->
</div><!--wrop结束-->
</body>
</html>
css代码
.nav{
height:40px;
}
.nav_left{
width:10px;
background:url(../image/nav_left.jpg) no-repeat;
/*background-image:url(../image/nav_left.jpg);
background-repeat:no-repeat;*/}
.nav_mid{
width:980px;
background:url(../image/nav_bg.jpg) repeat-x;
}
.nav_right{
width:10px;
background:url(../image/nav_right.jpg) no-repeat;
float:left;}
.nav_left,.nav_mid,.nav_right{
float:left;
height:40px;}
.nav_mid_left,nav_mid_right{
float:left;}
.nav_mid_left{
width:680px;}
.nav_mid_right{
width:300px;}
.nav_mid_left li{
float:left;
list-style:none;
width:100px;
text-align:center;
line-height:40px;}
.nav_mid_left a:link,.nav_mid_left a:visited{
text-decoration:none;
color:#FFF;
font-size:16px;
font-family:Fixedsys, "Microsoft YaHei UI";}
.nav_mid_left a:hover,.nav_mid_left a:active{
text-decoration:none;
color:#FF0;
font-size:16px;
font-family:Fixedsys, "Microsoft YaHei UI";}
search_text{
width:190px;
height:25px;
margin-top:5px;
background:url(../image/search.jpg) no-repeat right center;
}
