大佬求解!!!!!!!
<!DOCTYPE html>
<html>
<head>
<title> 事件</title>
<script type="text/javascript">
function count()
{
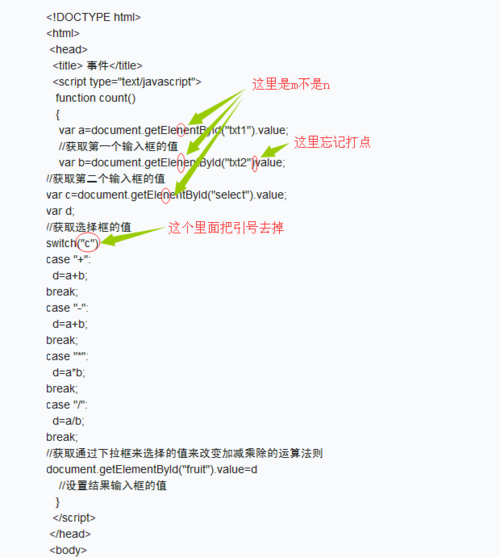
var a=document.getElenentById("txt1").value;
//获取第一个输入框的值
var b=document.getElenentById("txt2")value;
//获取第二个输入框的值
var c=document.getElenentById("select").value;
var d;
//获取选择框的值
switch("c")
case "+":
d=a+b;
break;
case "-":
d=a+b;
break;
case "*":
d=a*b;
break;
case "/":
d=a/b;
break;
//获取通过下拉框来选择的值来改变加减乘除的运算法则
document.getElementById("fruit").value=d
//设置结果输入框的值
}
</script>
</head>
<body>
<input type='text' id='txt1' />
<select id='select'>
<option value='+'>+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<input type='text' id='txt2' />
<input type='button' value=' = '
onclick="count()"/> <!--通过 = 按钮来调用创建的函数,得到结果-->
<input type='text' id='fruit' />
</body>
</html>

 老夫30年代码经验随便一瞟,3处错误。。把以上都改了就可以了。。望采纳
老夫30年代码经验随便一瞟,3处错误。。把以上都改了就可以了。。望采纳

