关于line-height和font-size
A . line-height: 顾名思义,行高(行间距),指在文本中,行与行之间的 基线间的距离 ),这个点明白。
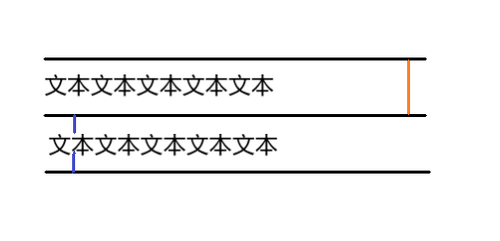
B . line-height 与 font-size 的计算值之差,在 CSS 中成为“行间距”。分为两半,分别加到一个文本行内容的顶部和底部。
提问:1、line-height 与 font-size 的计算值之差,这个计算值之差是什么?
2、【在CSS中成为“行间距”】中的“行间距”应该不是line-height行间距的意思吧,所以这个“行间距”是什么意思?