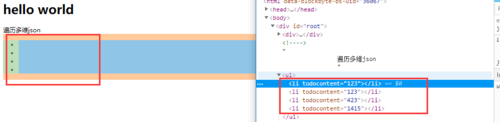
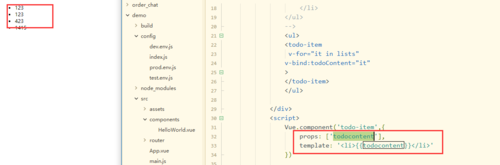
v-bind绑定的参数名不能用驼峰吗?用了驼峰好像就不是<li>标签里的文本了,而是li标签里的一个属性
<body>
<div id="root">
<ul>
<todo-item
v-for="it in lists"
v-bind:todoContent="it"
>
</todo-item>
</ul>
</div>
<script>
Vue.component('todo-item',{
props: ['todoContent'],
template: '<li>{{todoContent}}</li>'
})
new Vue({
el: "#root",
data: {
lists: ['123','123','423','1415']
},
methods: {
change: function() {
this.content = "hello change";
this.show = !this.show;
},
openli: function() {
this.subListOpen = !this.subListOpen;
}
}
})
</script>
</body>