为什么这里无法变成内联?
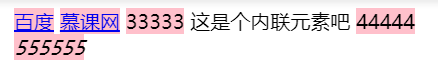
这是运行结果:
代码:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>行内元素标签</title>
<style type="text/css">
a,span,em{
background:pink;/*设置a、span、em标签背景颜色都为粉色*/
}
div{
display:inline;
}
</style>
</head>
<body>
<a href="http://www.baidu.com">百度</a>
<a href="http://www.imooc.com">慕课网</a>
<span>33333</span>
<div>这是个内联元素吧</div>
<div><span>44444</span></div> <!--为什么这里不行啊-->
<em>555555</em>
</body>
</html>


