<script type="text/javascript">
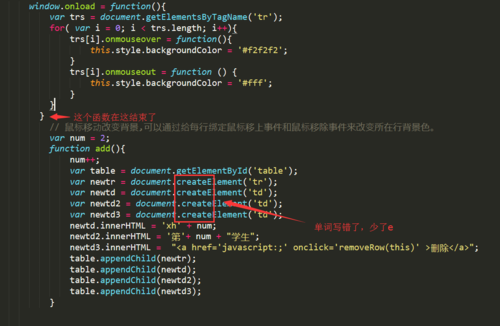
window.onload = function(){
var trs = document.getElementsByTagName('tr');
for( var i = 0; i < trs.length; i++){
trs[i].onmouseover = function(){
this.style.backgroundColor = '#f2f2f2';
}
trs[i].onmouseout = function () {
this.style.backgroundColor = '#fff';
}
};
// 鼠标移动改变背景,可以通过给每行绑定鼠标移上事件和鼠标移除事件来改变所在行背景色。
var num = 2;
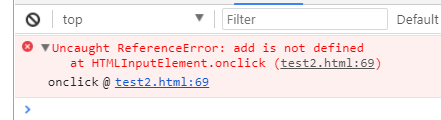
function add(){
num++;
var table = document.getElementById('table');
var newtr = document.creatElement('tr');
var newtd = document.creatElement('td');
var newtd2 = document.creatElement('td');
var newtd3 = document.creatElement('td');
newtd.innerHTML = 'xh' + num;
newtd2.innerHTML = '第'+ num + "学生";
newtd3.innerHTML = "<a href='javascript:;' onclick='removeRow(this)' >删除</a>";
table.appendChild(newtr);
table.appendChild(newtd);
table.appendChild(newtd2);
table.appendChild(newtd3);
}
}
// 编写一个函数,供添加按钮调用,动态在表格的最后一行添加子节点;
// 创建删除函数
</script>
</head>
<body>
<table border="1" width="50%" id="table">
<tr>
<th>学号</th>
<th>姓名</th>
<th>操作</th>
</tr>
<tr>
<td>xh001</td>
<td>王小明</td>
<td><a href="javascript:;" >删除</a></td> <!--在删除按钮上添加点击事件 -->
</tr>
<tr>
<td>xh002</td>
<td>刘小芳</td>
<td><a href="javascript:;" >删除</a></td> <!--在删除按钮上添加点击事件 -->
</tr>
</table>
<input type="button" value="添加一行" onclick="add();"/> <!--在添加按钮上添加点击事件 -->
</body>



 就是这样
就是这样