求助,大家可以帮忙看一下吗?效果就是出不来呀!
<!DOCTYPE html>
<html>
<head>
<title>浏览器对象</title>
<meta http-equiv="Content-Type" content="text/html; charset=gkb"/>
<style>
a{color:blue;text-decoration:underline;}
</style>
</head>
<body>
<!--先编写好网页布局-->
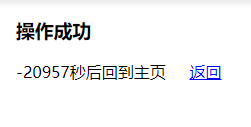
<h3>操作成功</h3>
<p><span id="s">5</span>秒后回到主页 <a herf="javascript:tiaozhuan()">返回</a></p>
<script type="text/javascript">
var num=5;
var t= setInterval( function sub(){
num--;
document.getElementById("s").innerHTML=num;
if(num==0){
window.location.href("https://www.imooc.com");
clearInterval(t);
}
},1000);
function tiaozhuan(){
window.location.back();
}
}
//获取显示秒数的元素,通过定时器来更改秒数。
//通过window的location和history对象来控制网页的跳转。
</script>
</body>
</html>