关于ol标签和ul标签的区别
他们两个的区别是有序和无序,那这个有序和无序是不是对于代码来说的?因为两中标签的展示效果都是按照顺序依次展示的,只要我们人为的按次序输入文本不就实现了有序了吗?那为什么还要有ol有序标签?
他们两个的区别是有序和无序,那这个有序和无序是不是对于代码来说的?因为两中标签的展示效果都是按照顺序依次展示的,只要我们人为的按次序输入文本不就实现了有序了吗?那为什么还要有ol有序标签?
2019-02-03
并不是这样子。ol标签有相应的设置可以让页面呈现编号,而ul只能呈现小圆点。如下代码:
<ul type="circle">
<li>content1</li>
<li>content2</li>
<li>content3</li>
</ul>
<ol type="1" start='2'>
<li>content1</li>
<li>content2</li>
<li>content3</li>
</ol>
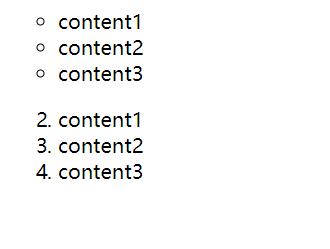
最后效果为:

最后附上ol和ul的英文说明:
The ul element means a bulleted list, and the ol element means a numbered list. They are useful elements when used this way. This document explains why it is pointless and misleading to pretend that these elements mean “unordered list” and “ordered list.
详见:http://jkorpela.fi/html/ul-ol.html
再多补充一句:就像我们在word文档里面写标签一样,如果写了1、 2、,再按键空格就会自动出现3、 这就是ol。而如果是以*打头的,另起一行还是*,这种就是ul。
举报