按教程改了main.js文件后,显示报错怎么解决?
改后的代码:
import Vue from 'vue'
import my-project from './my-project'
Vue.config.productionTip = false
new Vue({
el:'#app',
components:{my-project},
template:'<my-project/>'
})
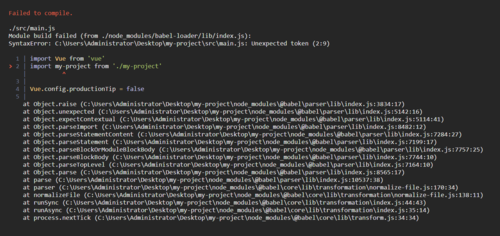
报错:

改后的代码:
import Vue from 'vue'
import my-project from './my-project'
Vue.config.productionTip = false
new Vue({
el:'#app',
components:{my-project},
template:'<my-project/>'
})
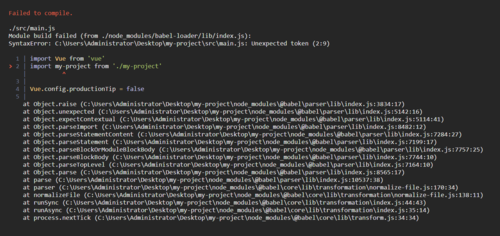
报错:

2019-01-23
举报