vuex 的mutations问题
之前讲的不是用 在mutations中 this.state.xxx吗;
为什么到这里变成了
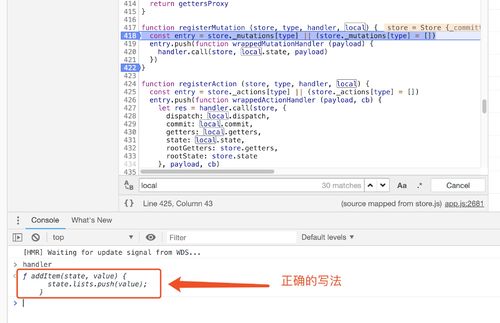
addItem(state,value){
state.list.push(value)
}
另外我直接用
addItem(value){
this.state.list.push(value)
}
methods:{
add(){
store.commit('addItem',{
title:this.title,
content:this.content
})
}
},数组变成保存自己了??