访问localhost:8080/home/list 无输出


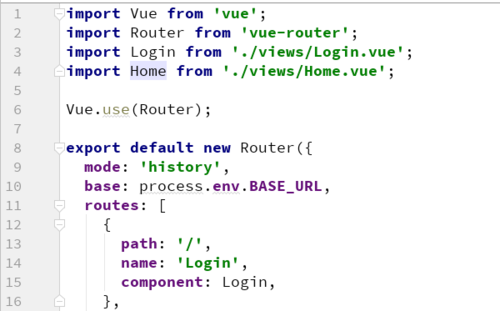
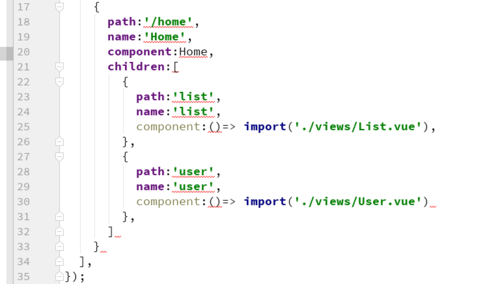
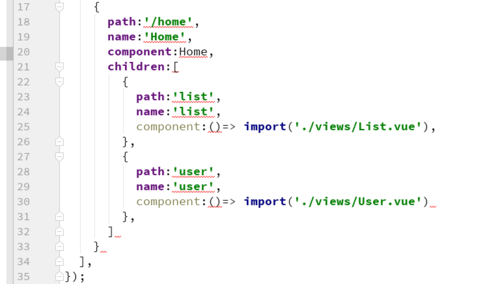
上图是route.js 文件

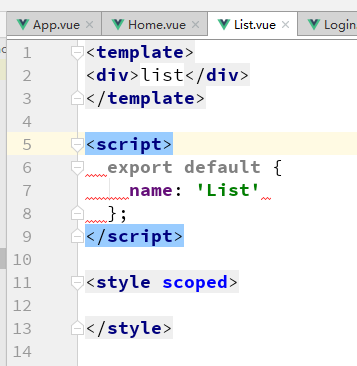
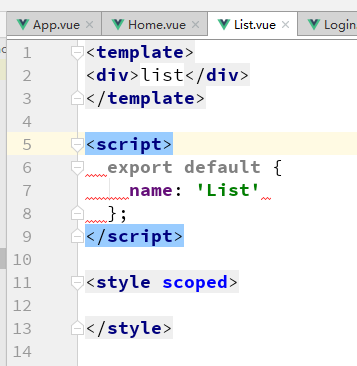
上图是 list 文件


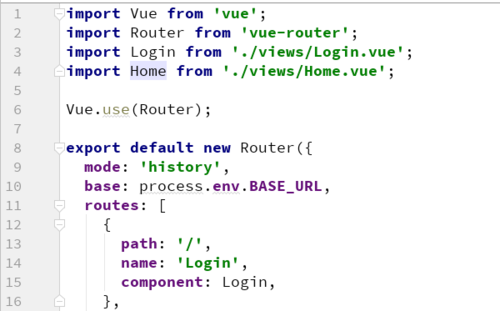
上图是route.js 文件

上图是 list 文件
2019-01-08
import Vue from 'vue'
import Router from 'vue-router'
import Login from './views/Login.vue'
import Home from './views/Home.vue'
Vue.use(Router)
export default new Router({
mode: 'history',
base: process.env.BASE_URL,
linkActiveClass: 'active',
routes: [
{
path: '/',
name: 'login',
component: Login
},
{
path: '/home',
name: 'home',
component: Home,
children:[
{
path: 'list',
name: 'list',
component: () => import(/* webpackChunkName: "list" */ './views/List.vue')
},
{
path: 'user',
name: 'user',
component: () => import(/* webpackChunkName: "user" */ './views/User.vue')
},
]
},
{
path: '/add',
name: 'add',
component: () => import(/* webpackChunkName: "add" */ './views/Add.vue')
},
]
})这里是router.js的参考,如果页面没有实时出结果,并且console没有报错误,可以重启一下npm命令,再次使用npm run serve来重新运行项目。
再一个要检查一下Node的版本,npm的版本。
检查一下,是否安装了Vue,Vue-router依赖,如果以上的检查都OK,那么一般来说重新运行项目就OK了。
举报