为什么wrap那个div不在container div后面,而是占据了同一行
为什么wrap那个div不在container div后面,而是占据了同一行
为什么wrap那个div不在container div后面,而是占据了同一行
2019-01-01
元素浮动之后,周围的元素会重新排列,为了避免这种情况,使用 clear 属性。
clear 属性指定元素两侧不能出现浮动元素。
使用 clear 属性往文本中添加图片廊。
你的意思是指页面显示中后面div的内容与前面div的内容显示到同一行吧?
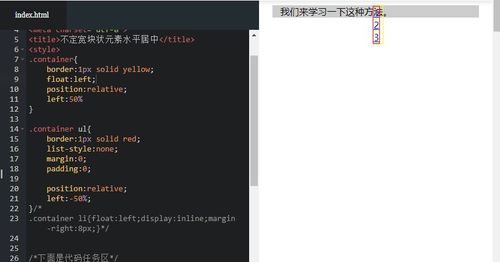
因为container div 设置了float:left的关系;看下图
1、设置了float属性,两元素出现在同一行

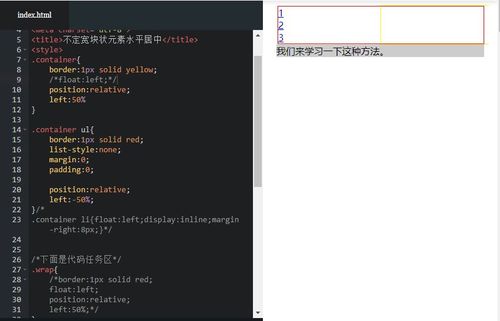
2、将float属性注释掉,再看,两元素就没有出现在同一行了

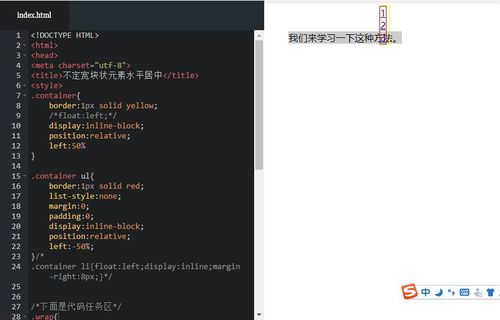
我的理解是设置float属性改变了原本块状元素的属性,至于有人提到会变成内联-块状元素(https://www.imooc.com/qadetail/297186),我也尝试了一下,好像并不对,截图如下

还要请大神们解释解释!!!
举报