大神,没反应呢
<!DOCTYPE html>
<html>
<head>
<title> new document </title>
<meta http-equiv="Content-Type" content="text/html; charset=gbk"/>
<script type="text/javascript">
window.onload = function(){
// 鼠标移动改变背景,可以通过给每行绑定鼠标移上事件和鼠标移除事件来改变所在行背景色。
var trs=document.getElementsByTagName("tr")
for(var i=0;i<trs.length;i++)
{
trs[i].onmouseover=function(){
this.style.backgroundColor="red"
}
trs[i].onmouseout=function(){
this.style.backgroundColor="#fff"
}
}
}
function add(){
var table=document.getElementById("table");
var tr=document.createElement("tr");
var td=document.createElement("td");
td.innerHTML="<input type='text'/ >";
tr.appendChild(td);
td=document.createElement("td");
td.innerHTML="<input type='text'/>";
tr.appendChild(td);
td=document.createElement("td");
td.innerHTML="<a href='javascript:removess(this);'>删除</a>";
tr.appendChild(td);
table.appendChild(tr);
}
// 编写一个函数,供添加按钮调用,动态在表格的最后一行添加子节点;
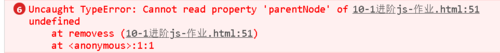
function removess(obj){
var tb=obj.parentNode.parentNode.parentNode;
var tr=obj.parentNode.parentNode;
tb.removeChild(tr);
}
// 创建删除函数
</script>
</head>
<body>
<table border="1" width="50%" id="table">
<tr>
<th>学号</th>
<th>姓名</th>
<th>操作</th>
</tr>
<tr>
<td>xh001</td>
<td>王小明</td>
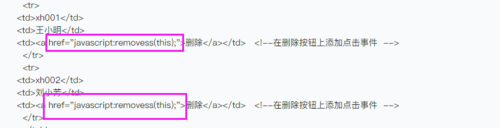
<td><a href="javascript:removess(this);">删除</a></td> <!--在删除按钮上添加点击事件 -->
</tr>
<tr>
<td>xh002</td>
<td>刘小芳</td>
<td><a href="javascript:removess(this);">删除</a></td> <!--在删除按钮上添加点击事件 -->
</tr>
</table>
<input type="button" value="添加一行" onclick="add()" /> <!--在添加按钮上添加点击事件 -->
</body>
</html>