function checkall(){
var hobby = document.getElementsByTagName("input");
// alert(hobby.length); 11个input
// 任务1 当点击"全选"按钮时,将选中所有的复选项。
for (var i = 0; i < hobby.length; i++) {
// hobby[i].checked = "true";
if ( hobby[i].type == "checkbox" ) {
hobby[i].checked = true;
}
}
}
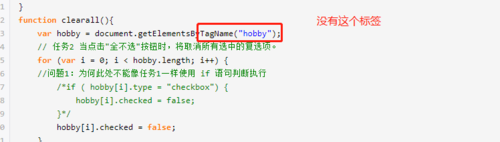
function clearall(){
var hobby = document.getElementsByTagName("hobby");
// 任务2 当点击"全不选"按钮时,将取消所有选中的复选项。
for (var i = 0; i < hobby.length; i++) {
//问题1:为何此处不能像任务1一样使用 if 语句判断执行
/*if ( hobby[i].type = "checkbox") {
hobby[i].checked = false;
}*/
hobby[i].checked = false;
}
}
function checkone() {
clearall();
var hobby = document.getElementsByName("hobby");
var j = document.getElementById("wb").value;
// document.write(j.length);
for (var i = 0; i < j.length; i++) {
//stringObject.charAt(index) 返回指定位置的字符
// || 逻辑运算符 ”或“
if ( j.charAt(i)>6 || j.charAt(i)<1 ) {
//输入的值大于6或小于1时执行
alert("越界,请重新输入!");
document.getElementById("wb").value = "";
// 问题2:document.getElementById("wb").value = ""; 这里的""用来干吗?
}
}
for (var i = 0; i < j.length; i++) {
hobby[ (j.charAt(i)-1) ].checked = true; //数组从0开始
}
}
//任务 3 方法 之二
function checkone(){
var j = document.getElementById("wb").value;
// 任务3 在文本框中输入输入1-6数值,当点击"确定"按钮时,根据输入的数值,通过id选中相应的复选项。
//问题3:getElementById("hobby"+j)中,("hobby"+j)是什么意思?
//j是通过id=“wb"的input获取的值,这里的hobby是什么意思,hobby 和 j的关系是什么?
var hobbyInput = document.getElementById("hobby"+j);
hobbyInput.checked = true;
}

 问题一:我感觉是因为这个问题
问题一:我感觉是因为这个问题
