点击= 没有反应
<!DOCTYPE html>
<html>
<head>
<title> 事件</title>
<script type="text/javascript">
function count(){
var m1=parseInt(document.getElementById("txt1").value);
var m2=parseInt(document.getElementById("txt2").value);
var m3=document.getElementById("select").value;
var sum="";
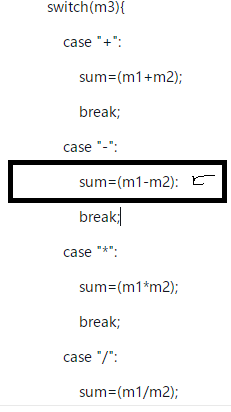
switch(m3){
case "+":
sum=(m1+m2);
break;
case "-":
sum=(m1-m2):
break;
case "*":
sum=(m1*m2);
break;
case "/":
sum=(m1/m2);
break;
default:
break;
}
document.getElementById("fruit").value=sum;
//获取第一个输入框的值
//获取第二个输入框的值
//获取选择框的值
//获取通过下拉框来选择的值来改变加减乘除的运算法则
//设置结果输入框的值
}
</script>
</head>
<body>
<input type='text' id='txt1' />
<select id='select'>
<option value='+'>+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<br>
<input type='text' id='txt2' />
<input type='button' value=' = ' onclick="count()"/> <!--通过 = 按钮来调用创建的函数,得到结果-->
<br>
<input type='text' id='fruit' />
</body>
</html>

 自问自答........ 果然编程序就得认真点,找这个问题找了好长时间,,,
自问自答........ 果然编程序就得认真点,找这个问题找了好长时间,,,