第一种代码正常,第二种代码不可以。why?????
window.onload = function(){
var tr=document.getElementsByTagName("tr");
for(var i= 0;i<tr.length;i++)
{
bgcChange(tr[i]);
}
// 鼠标移动改变背景,可以通过给每行绑定鼠标移上事件和鼠标移除事件来改变所在行背景色。
}
function bgcChange(obj)
{
obj.onmouseover=function(){
obj.style.backgroundColor="yellow";
}
obj.onmouseout=function(){
obj.style.backgroundColor="red";
}
}
----------------------------------
以上代码可以运行,为什么下面的代码不可以呢?
-----------------------------------
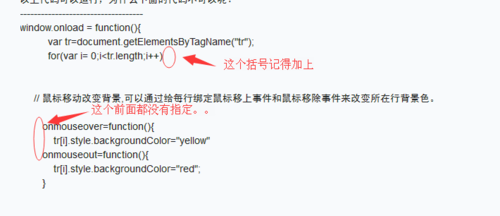
window.onload = function(){
var tr=document.getElementsByTagName("tr");
for(var i= 0;i<tr.length;i++)
// 鼠标移动改变背景,可以通过给每行绑定鼠标移上事件和鼠标移除事件来改变所在行背景色。
onmouseover=function(){
tr[i].style.backgroundColor="yellow"
onmouseout=function(){
tr[i].style.backgroundColor="red";
}

 看一下我给你点出来的
看一下我给你点出来的