组件名为todoList为什么会报错
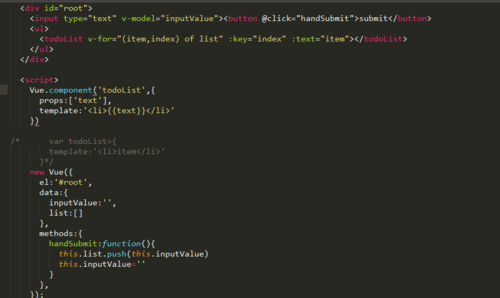
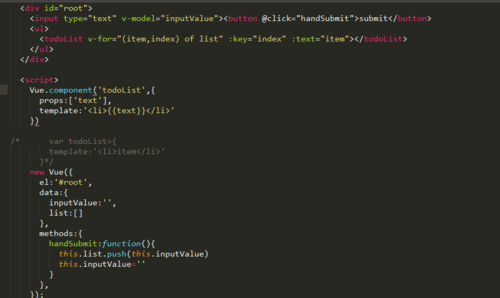
组件名为todoList为什么会报错,如下


组件名为todoList为什么会报错,如下


2018-12-14
todolist这个组件名的命名格式有问题,应该改为 todo-list 这样的格式
详细信息可以参看https://cn.vuejs.org/v2/guide/components-registration.html 里面的简介,或者
w3c的规范 https://html.spec.whatwg.org/multipage/custom-elements.html#valid-custom-element-name
举报