为什么没有倒数?方法和之前做的都一样,却找不到问题
<!DOCTYPE html>
<html>
<head>
<title>浏览器对象</title>
<meta http-equiv="Content-Type" content="text/html; charset=gkb"/>
</head>
<body>
<!--先编写好网页布局-->
<p>操作成功</p>
<p id="ts">5秒后回到主页 <a href="http://www.imooc.com" >返回</a></p>
<script type="text/javascript">
//获取显示秒数的元素,通过定时器来更改秒数。
var time=5;
function timeCount(){
time=time-1;
setTimeout("timeCount()",1000);
document.getElementById('ts').value=time+"秒后回到主页"+"<a herf='www.imooc.com'>返回</a>";
}
//通过window的location和history对象来控制网页的跳转。
if(time==0){
window.location.href="www.imooc.com";
}
</script>
</body>
</html>


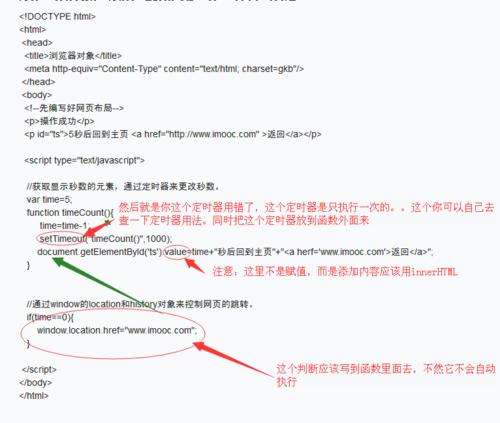
 按照我点出来的这几点,修改一下。。还有不懂或者啥疑问再问我。。望采纳
按照我点出来的这几点,修改一下。。还有不懂或者啥疑问再问我。。望采纳