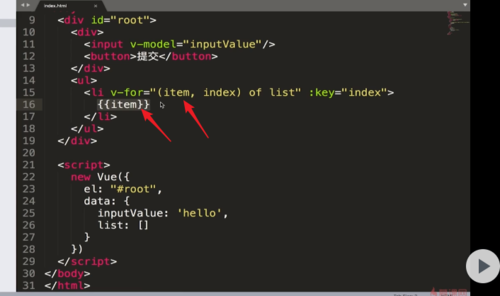
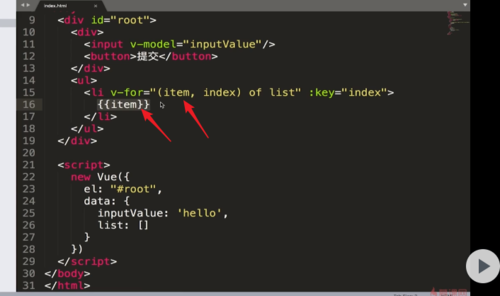
v-for 中item到底是什么

item到底是什么,它没有在data中注册 它的数字到底是怎么来的呀 是v-for这个里面本身就定义的嘛

item到底是什么,它没有在data中注册 它的数字到底是怎么来的呀 是v-for这个里面本身就定义的嘛
2018-12-10
item 在你截图的例子里面仅仅代表,list数组里的每一项。如果数组是空,当然item也是空的,就不显示。
是v-for本身定义的吗?并不是。在这个例子中(item, index)of list ,item就代表了数组中的每一项(为何这样说,因为v-for这个指令就是遍历数组的,item能代表特定的一项还是每一项呢?),index就代表了每一项的对应下标。
如果你这样写(a, b)of list,采用v-for命令,也是可以遍历对应项和对应项的下标。
那么,可以这么说,是item在括号中的位置,而不是item代表了数组中的项!!!
如果你反过来写,如(index, item)of list,看看会是什么呢??
举报