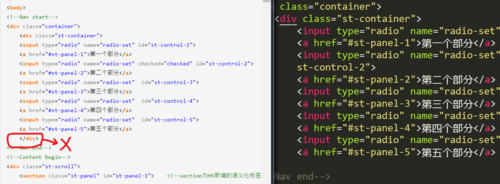
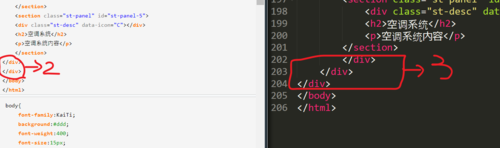
求解,为什么我的代码不能实现跳转呢?反复对照视频,确定代码是一样的啊
<!DOCTYPE html> <html> <head> <title>页面平滑过渡</title> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE-edge,Chorme=1"> <meta name="viewport" content="width=device-width,initial-scale=1"> <link rel="stylesheet" type="text/css" href="css/normalize.css"> <link rel="stylesheet" type="text/css" href="css/style.css"> <!--<script type="text/javascript" src="js/script.js"></script>--> </head> <body> <!--Nav start--> <div class="container"> <div class="st-container"> <input type="radio" name="radio-set" id="st-control-1"> <a href="#st-panel-1">第一个部分</a> <input type="radio" name="radio-set" checked="checked" id="st-control-2"> <a href="#st-panel-2">第二个部分</a> <input type="radio" name="radio-set" id="st-control-3"> <a href="#st-panel-3">第三个部分</a> <input type="radio" name="radio-set" id="st-control-4"> <a href="#st-panel-4">第四个部分</a> <input type="radio" name="radio-set" id="st-control-5"> <a href="#st-panel-5">第五个部分</a> </div> <!--Nav end--> <!--Content begin--> <div class="st-scroll"> <section class="st-panel" id="st-panel-1"> <!--section为H5新增的语义化标签,主要用于存放页面的主要内容--> <div class="st-desc" data-icon="H"></div> <!--在H5内添加自定义属性的时候,一般使用data开头--> <h2>新风系统</h2> <p>新风系统内容</p> </section> <section class="st-panel st-color" id="st-panel-2"> <div class="st-desc" data-icon="2"></div> <h2>排水系统</h2> <p>给排水系统内容</p> </section> <section class="st-panel" id="st-panel-3"> <div class="st-desc" data-icon="B"></div> <h2>送风系统</h2> <p>送风系统内容</p> </section> <section class="st-panel st-color" id="st-panel-4"> <div class="st-desc" data-icon="X"></div> <h2>排风系统</h2> <p>排风系统内容</p> </section> <section class="st-panel" id="st-panel-5"> <div class="st-desc" data-icon="C"></div> <h2>空调系统</h2> <p>空调系统内容</p> </section> </div> </div> </body> </html>
body{
font-family:KaiTi;
background:#ddd;
font-weight:400;
font-size:15px;
color:#333;
overflow:hidden;
/*定义其中一个碎块宽度为满屏的时候,其他碎块就会因为超出范围而被隐藏*/
-webkit-font-smoothing:antialiased;
}
a{
text-decoration:none;
color:#555;
}
.clr{
overflow:hidden;
width:0;
height:0;
clear:both;
padding:0;
margin:0;
}
.st-container{
width:100%;
height:100%;
position:absolute;
left:0;
top:0;
}
.st-container > input, /*此时input 和 a是一样的宽度,便于点击单选按钮。*/
.st-container > a{
width:20%;
height:34px;
line-height:34px;
position:fixed;
bottom:0;
}
.st-container > input{
opacity:0;
z-index:1000;
cursor:pointer;
}
.st-container > a{
z-index:10;
font-family:"KaiTi";
font-weight:700;
font-size:16px;
background:#23a2cd;
text-align:center;
color:#fff;
text-shadow:1px 1px 1px rgba(151,24,64,0.2);
}
#st-control-1,#st-control-1 + a{
left:0%;
}
#st-control-2,#st-control-2 + a{
left:20%;
}
#st-control-3,#st-control-3 + a{
left:40%;
}
#st-control-4,#st-control-4 + a{
left:60%;
}
#st-control-5,#st-control-5 + a{
left:80%;
}
/*单独改变选中的Input选项*/
.st-container input:checked + a,
.st-container input:checked:hover + a{ /*样式的主要存放位置为链接a,而不是Input*/
background-color:#92c5ef;
transition:all 0.5s;
}
.st-container input:checked + a:after{
content:"";
width:0;
height:0;
overflow:hidden;
border:20px solid transparent;
position:absolute;
border-bottom-color:#92c5ef;
bottom:100%;
left:50%;
margin-left:-20px;
}
.st-container input:hover + a{
opacity:0.8;
}
/*页面内容*/
.st-scroll,
.st-panel{
width:100%;
height:100%;
position:relative;
}
.st-scroll{
left:0;
top:0;
-webkit-transform:translate3d(0,0,0); /*用作平移,相对于2D变换来说可以在移动端开启硬件加速功能*/
-moz-transform:translate3d(0,0,0);
-o-transform:translate3d(0,0,0);
-ms-transform:translate3d(0,0,0);
transform:translate3d(0,0,0);
-webkit-backface-visibility:hidden;
}
.st-panel{
background-color:#fff;
overflow:hidden;
}
#st-control-1:checked ~ .st-scroll{
-webkit-transform:translateY(0%);
-moz-transform:translateY(0%);
-o-transform:translateY(0%);
-ms-transform:translateY(0%);
transform:translateY(0%);
}
#st-control-2:checked ~ .st-scroll{
-webkit-transform:translateY(-100%);
-moz-transform:translateY(-100%);
-o-transform:translateY(-100%);
-ms-transform:translateY(-100%);
transform:translateY(-100%);
}
#st-control-3:checked ~ .st-scroll{
-webkit-transform:translateY(-200%);
-moz-transform:translateY(-200%);
-o-transform:translateY(-200%);
-ms-transform:translateY(-200%);
transform:translateY(-200%);
}
#st-control-4:checked ~ .st-scroll{
-webkit-transform:translateY(-300%);
-moz-transform:translateY(-300%);
-o-transform:translateY(-300%);
-ms-transform:translateY(-300%);
transform:translateY(-300%);
}
#st-control-5:checked ~ .st-scroll{
-webkit-transform:translateY(-400%);
-moz-transform:translateY(-400%);
-o-transform:translateY(-400%);
-ms-transform:translateY(-400%);
transform:translateY(-400%);
}或者大家帮忙复制我的代码,看看能不能正常运行吧。