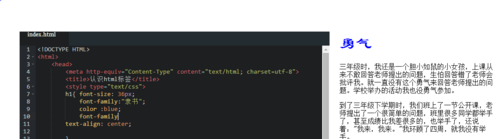
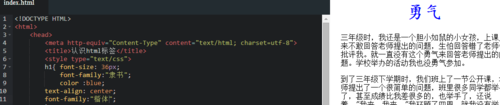
关于font-family在编辑过程中的几个问题
(1)无论在text-align:center;之前一行还是之后一行,多加一个font-family:"楷体",标题字体就改变了,这是为什么呢?

(2)我在编辑时,不小心在上图所示的代码的11行自己加入的font-family:"楷体";这儿多打了一个分号(发现之后我把中英文分号都试了一下,发现结果相同),把第11行代码变成了font-family:;"楷体"; ,结果标题又变回隶书了。【咋肥四鸭??????】

多加一个font-family:"楷体";在text-align之前一行时,如果没有冒号“:”,那么标题位置就不居中了,咋肥四鸭?