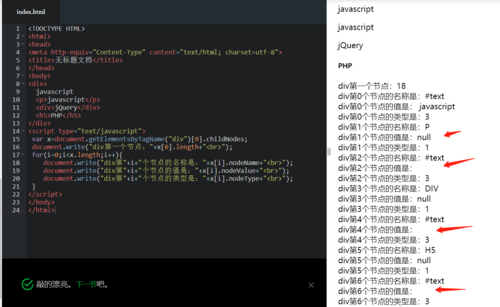
求大师看看错哪了?

<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
</head>
<body>
<div>
javascript
<p>javascript</p>
<div>jQuery</div>
<h5>PHP</h5>
</div>
<script type="text/javascript">
var x=document.getElementsByTagName("div")[0].childNodes;
document.write("div第一个节点:"+x[0].length+"<br>");
for(i=0;i<x.length;i++){
document.write("div第"+i+"个节点的名称是:"+x[i].nodeName+"<br>");
document.write("div第"+i+"个节点的值是:"+x[i].nodeValue+"<br>");
document.write("div第"+i+"个节点的类型是:"+x[i].nodeType+"<br>");
}
</script>
</body>
</html>为什么有些名称显示不了?
这样错误是什么?



