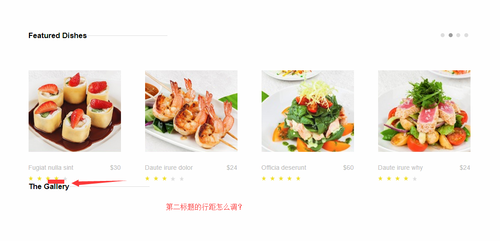
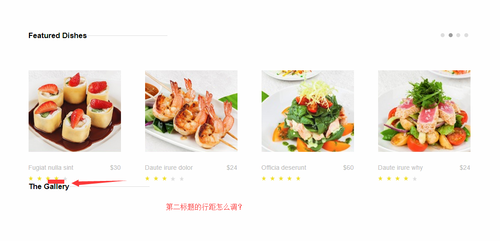
.index-panel { margin-top: 200px;}.index-panel-header h3 { float: left;}.index-panel-header .line { width: 200px; border-top: 1px solid #dedede; float: left; margin-top: 10px;}.index-panel-header .button-group { float: right;}.index-panel-header .button-group .button { display: inline-block; width: 10px; height: 10px; background: #dedede; border-radius: 50%; margin-right: 5px;}.index-panel-header .button-group .active { background: #9d9d9d;}.index-panel-body { margin-top: 75px; overflow: hidden;}.index-panel-body ul { width: 1160px;}.index-panel-body{ float: left; }.index-food-list{ overflow:hidden;}.index-food-list ul{ width:1160px;}.index-panel-body .food-item { float: left; width:230px; margin-right: 60px;}.index-food-list .food-item .banner{ margin-bottom:30px; height:202px;}.index-panel-body .food-item .name { color: #bcbcbc; margin-top: 25px; font-size: 16px;}.index-panel-body .food-item .name .price { float: right;}.index-panel-body .star-bar { margin-top: 10px;}.index-panel-body .star-bar .star { display: inline-block; width: 12px; height: 13px; margin-right: 5px; background-image: url("../images/index-star.png"); background-repeat: no-repeat;}.index-panel-body .star-bar .nostar { background-position: 0 -12px;}.index-pics { margin-top: 200px; height: 382px; overflow: hidden; margin-bottom: 200px;}.index-pics .pic-col { float: left;}.index-pics .pic-col-m { width: 353px;}.index-pics .pic-col-s{ position: relative; width: 287px;}.index-pics .pic-col-s .pic-row1{ position: absolute;}.index-pics .pic-col-s .pic-row2{ margin-top: 250px;}.index-pics .pic-col-l { width: 460px;} <div class="index-panel"> <div class="public-container clear-float"> <div class="index-panel-header clear-float"> <h3>Featured Dishes</h3> <div class="line"></div> <div class="button-group"> <a href="" class="button "></a> <a href="" class="button active"></a> <a href="" class="button "></a> <a href="" class="button "></a> </div> </div> <div class="index-panel-body index-food-list"> <ul class="clear-float"> <li class="food-item"> <a href=""> <img class="banner" src="images/demo2.png" alt=""> <div class="name">Fugiat nulla sint<span class="price">$30</span></div> <div class="star-bar"> <span class="star"></span> <span class="star"></span> <span class="star"></span> <span class="star"></span> <span class="star nostar"></span> </div> </a> </li> <li class="food-item"> <a href=""> <img class="banner" src="images/demo3.png" alt=""> <div class="name">Daute irure dolor<span class="price">$24</span></div> <div class="star-bar"> <span class="star"></span> <span class="star"></span> <span class="star"></span> <span class="star nostar"></span> <span class="star nostar"></span> </div> </a> </li> <li class="food-item"> <a href=""> <img class="banner" src="images/demo4.png" alt=""> <div class="name">Officia deserunt<span class="price">$60</span></div> <div class="star-bar"> <span class="star"></span> <span class="star"></span> <span class="star"></span> <span class="star"></span> <span class="star "></span> </div> </a> </li> <li class="food-item"> <a href=""> <img class="banner" src="images/demo5.png" alt=""> <div class="name">Daute irure why<span class="price">$24</span></div> <div class="star-bar"> <span class="star"></span> <span class="star"></span> <span class="star"></span> <span class="star"></span> <span class="star nostar"></span> </div> </a> </li> </ul> </div> </div> </div> <div class="index-panel"> <div class="public-container clearfloat"> <div class="index-panel-header clear-float"> <h3>The Gallery</h3> <div class="line"></div> </div> <div class="index-panel-body index-pics"> <a href="" class="pic-col pic-col-m"><img src="images/demo6.png" alt=""></a> <div class="pic-col pic-col-s"> <a href="" class="pic-row1"><img src="images/demo7.png" alt=""></a> <a href="" class="pic-row2"><img src="images/demo8.png" alt=""></a> </div> <a href="" class="pic-col pic-col-l"><img src="images/demo9.png" alt=""></a> </div> </div>