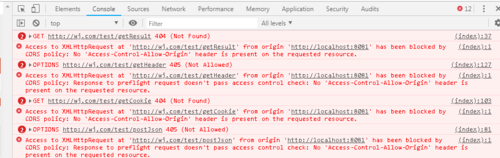
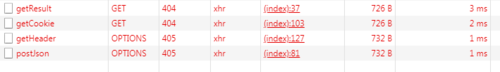
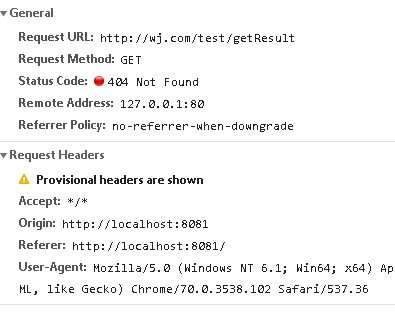
nginx配置后,访问不到后端,报404
nginx配置:
server{
listen 80;
server_name wj.com;
location /{
proxy_pass http://localhost:8080/;
add_header Access-Control-Allow-Origin $http_origin;
add_header Access-Control-Allow-Methods *;
add_header Access-Control-Max-Age 3600;
add_header Access-Control-Allow-Credentials true;
add_header Access-Control-Allow-Headers $http_access_control_request_headers;
if ($request_method = OPTIONS){
return 200;
}
}
}client:
var base = "http://wj.com/test";
nginx重载过。