我这样写有问题嘛?谁有更好的方法可以说一下嘛!谢谢
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>混合布局编程挑战</title>
<style type="text/css">
body{ margin:0; padding:0; font-size:30px; color:#fff}
.top{height:100px;background-color:#ccc;}
.main{position: relative;height:500px;background-color:red;}
.left{position: absolute;top:0;left: 0;width:200px;height:500px;background-color:blue;float:left;}
.right{height:500px;background-color:green;float:right;margin-left: 210px;}
.foot{height:100px;background-color:#ddd;}
</style>
</head>
<body>
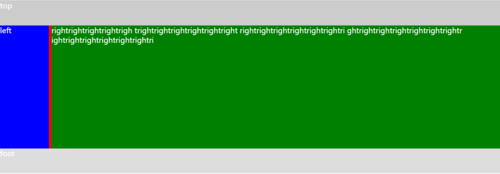
<div class="top">top</div>
<div class="main">
<div class="right">
rightrightrightrightrigh
trightrightrightrightrightright
rightrightrightrightrightrightri
ghtrightrightrightrightrightrightr
ightrightrightrightrightrightri</div>
<div class="left">left</div>
</div>
<div class="foot">foot</div>
</body>
</html>