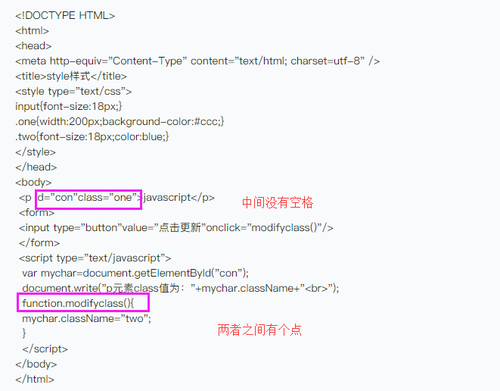
图片的内容我照着打出来了,为什么效果不一样,求大神帮忙
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>style样式</title>
<style type="text/css">
input{font-size:18px;}
.one{width:200px;background-color:#ccc;}
.two{font-size:18px;color:blue;}
</style>
</head>
<body>
<p id="con"class="one">javascript</p>
<form>
<input type="button"value="点击更新"onclick="modifyclass()"/>
</form>
<script type="text/javascript">
var mychar=document.getElementById("con");
document.write("p元素class值为:"+mychar.className+"<br>");
function.modifyclass(){
mychar.className="two";
}
</script>
</body>
</html>