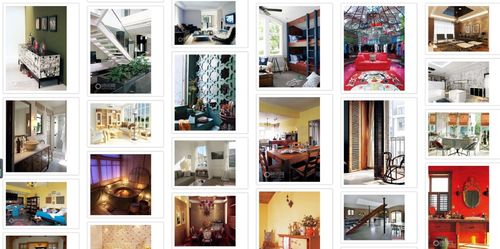
最终效果不一样,如图

*{ margin: 0; padding: 0;}
/*css3多栏布局*/
#main{
/*-webkit-column-width:267px;
-moz-column-width:267px;
-o-column-width:267px;
-ms-column-width:267px;*/
-webkit-column-count:6;
-moz-column-count:6;
-o-column-count:6;
-ms-column-count:6; }
.box{ padding: 15px 0 0 15px; }
.pic{ padding: 10px; border: 1px solid #ccc; border-radius: 2px; box-shadow: 0 0 5px #ccc;}
.pic img{ display: block; width: 230px; height: auto;}
