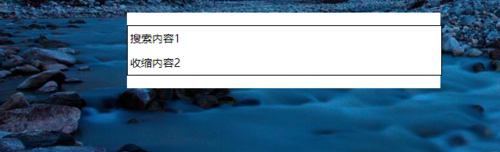
在装下拉框内容的div设置positon:absolate;为什么有白色的东西撑开了? div的外内留白都是0.

css 样式:search-down是装下拉框的div;search-down ul 是下拉框中ul的样式。
.search-down{
background-color: white;
width:400px;
position: absolute;
top:300px;
left: 300px;
}
.search-down ul{
list-style: none;
background-color: white;
width: 400px;
border:1px solid black;
padding:0px;
}
HTML:
<div class="search-down" id="search-down">
<ul>
<li>搜索内容1</li>
<li>收缩内容2</li>
</ul>
</div>

